渐进式吸引 - 让潜在用户在实践中了解产品、完成转化
- Beforweb 原文:http://beforweb.com/node/156
- Beforweb 发布时间:2013-01-19T14:24:00.000+08:00
- 英文原文:http://www.uxbooth.com/articles/a-lesson-in-gradual-engagement/
- 译者:C7210
阳光明媚的周六午后,窝在沙发里做做博客,微困。下载了一包“我爱我家”,搁电视里在旁边放着;多少有点不和谐的赶脚。这半年,编辑部的故事、过把瘾、封神榜、西游记、我爱我家轮着来,还真有点欲罢不能了,就差看渴望了。年龄暴露的一览无余。
悄悄打个小广告,最近上了个新博客,Be For Apps,平时有的没的随便写几个字,主要用来从设计的角度记录自己平时试用试玩各种应用过程中的体验感受;一直在其微博上做应用设计点评的Chibi猫同学也会在这里一起念叨,比如这篇“美丽说你这是要干嘛”,欢迎有兴趣的朋友们围观呗。
接下来进入本周译文。所谓“渐进式吸引”,也不是什么前无古人后无来者的新鲜东西,作者将这个概念从一些实践案例中提取出来,归纳为一种产品设计和推广思路,蛮值得参考借鉴的。走起叭。
用户访问你的产品推广页面时可以看到些什么内容?通常也就是功能特色啊截屏啊口碑评价啊这些,外加一个或多个行为召唤(call to action)操作。这类传统的产品介绍页面一般都会面临两个挑战:首先,它必须让潜在用户对你的产品产生足够的兴趣,并进行注册或下载;第二,它需要在一定程度上让这些潜在用户对产品的运作方式及使用方法有一个大致的了解,使他们在正式使用产品的时候更容易上手。
不妨试着将这两方面结合起来,引导潜在用户直接在产品介绍页面中通过某种方式试用产品,让他们逐渐对产品的功能特色及使用方法产生认知,从而激发他们自主的执行下一步动作,例如注册或下载——我(英文原文作者)将这个过程称为“渐进式吸引”。
产品实例
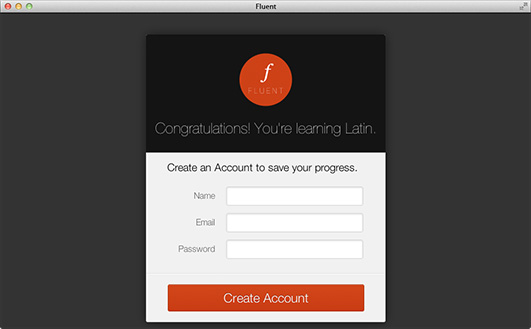
我们来看一个实际案例叭:我设计了一款iPhone上的抽认卡应用,名字叫作Fluent,它的特点就是可以根据用户的实际水平,帮助他们重点记忆那些相对生疏的词汇。用户不需要做复杂的学习目标设置,打开应用就可以开始学习单词。其中的具体原理不在这里多做解释了,这本是一个非常简单易用的产品概念,但它在投放市场后并没有很好的引起用户的关注。(插一句,我们曾经发过这位作者的另外一篇文章,“将产品在移动应用市场中推向成功的十点建议”,他在其中也谈到了推广这款Fluent时遇到的一些问题;非常不错的一篇文章,再次推荐。另外,这种结合自己的产品案例撰写经验心得文章的做法,也不失为一种推广技巧 - 译者C7210)。
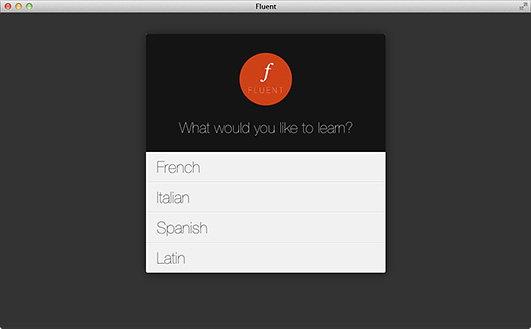
为此,我专门制作了一个小站点,用来对Fluent进行介绍和推广。大家可以在下图中看到,这个页面当中没有任何功能介绍或是推广方面的内容,它只是询问用户希望学习哪种语言,包括法语、意大利语、西班牙语和拉丁语。

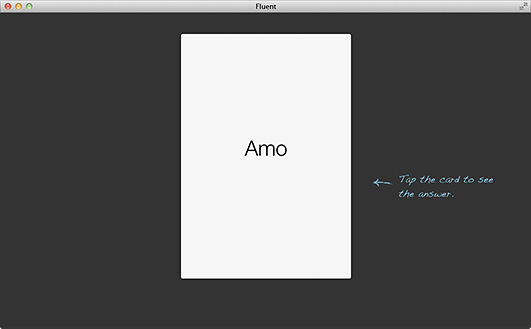
当用户选择了某种语言,譬如拉丁语,界面会通过动画效果滑入一张卡片,上面写有一个拉丁语的单词,同时在卡片旁边输出很简短的介绍文案,引导用户点击卡片,查看这个单词的解释。

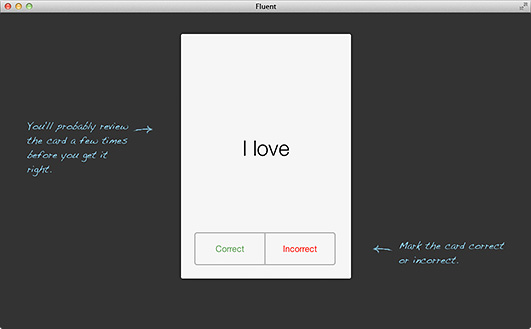
卡片被点击之后会翻转过来,这样用户就可以看到背面的单词解释了。同样,这里也会有提示文案,告诉用户在他们真正记住了这个词之前,系统还会再输出几次,以增强记忆。

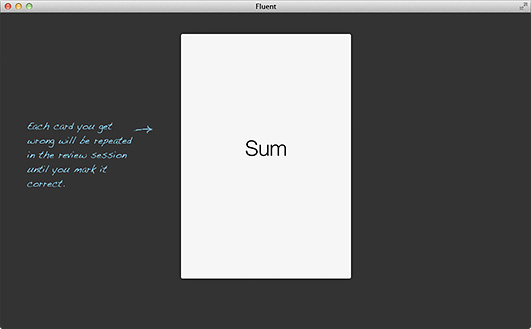
用户需要对这个答案是否符合自己的记忆做出确认,即点击“正确”或“错误”;然后一张新的记忆卡会出现,同时,提示文案会告诉用户,如果他对之前那张卡片上的单词记忆有误,那么这个单词会在下一轮复习当中再次出现。

就这样循环下去...用户成功的记住了三个单词之后,就可以看到一个新的界面,标题是“恭喜!你已经走上拉丁语的学习之路了”,下面则是注册表单。

这里有个细节需要注意。你可以看到,我并没有在这个界面里显性的怂恿用户立刻去下载应用,而是提示他们通过创建账户的方式保存之前的学习进度。这样做可以让这些潜在用户了解到之前在试用和学习的过程里花费的时间与精力不是没有意义的——让用户感觉到他们的付出是能产生回馈与回报的,这很重要;这种“替用户考虑”的方式可以更加有效的提升转化率。(相关阅读:表单设计与转化率的提升)
这就是我对“渐进式吸引”这个概念的实践方式——创建一个与自己产品相关的简易Web应用,在首页通过简单直白而符合目标用户核心需求的文案引导他们直接“试用”,在这个过程中“随需随到”的对产品功能特色及使用方式进行简要介绍;在这些潜在用户通过亲身实践对产品产生了渐进式的认知之后,再引导他们进行转化。
其它实践案例
相比于传统的产品介绍方式,“渐进式吸引”可以使访问者立刻进入“用户”角色,直接试用产品,而无需首先注册登录或是花时间了解足够多的产品信息。接下来我们再看两个相关的实例,然后简单探讨一下怎样在你的产品中运用这种方式。
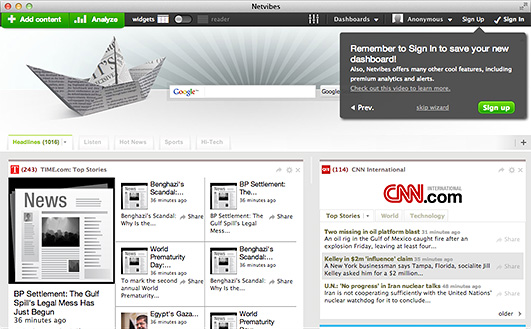
首先来看Netvibes,他们鼓励匿名访问者直接尝试着创建订制化的新闻面板,在这个过程中一点点的进行提示帮助,使访问者在实际操作的过程中逐渐了解该产品。当他们进行了一定程度的订制化操作之后,Netvibes会提醒访问者创建帐户,藉此保存之前的设定。
对于已经对产品功能及操作方式有了一定程度了解的潜在用户来说,更加容易做出转化为正式用户的决定。

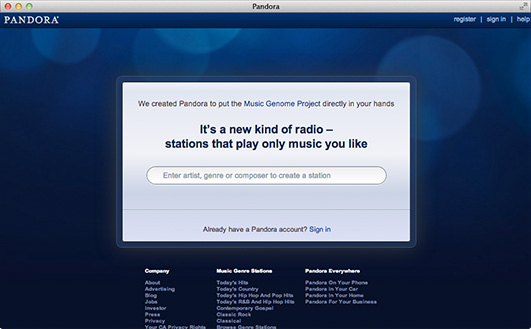
再来看另外一个例子。Pandora会直接向访客询问他们喜欢的音乐艺术家或风格,并根据他们的输入创建一个电台,播放这些访客喜欢的音乐,这个过程完全不需要访客进行登录注册。相比于创建一个产品介绍推广页面,向访客天花乱坠的描述产品的强大功能,然后撺掇他们注册登录,Pandora只是简单的与访客进行了一次关键的互动,但实际转化效果却是传统方式无法比拟的。

通过“渐进式吸引”推广你的产品
也许你已经开始琢磨能否运用这种方式推广自己的产品了。开始之前,最好先问自己两个问题:
- 产品的核心功能是什么?
- 有哪些功能相对复杂,需要花时间向潜在用户进行解释说明?
Pandora有很多功能,不过最核心最基础的还是为用户播放推荐曲目,所以他们通过渐进式吸引将这一点直接推到了访客面前,让他们在最短的时间内了解到产品的核心价值;而其他方面的功能则随着访客转化为用户而逐渐围绕着核心价值体现出来。
而对于Fluent来说,最大的障碍在于怎样让潜在用户理解学习单词的流程,理解系统向他们输出单词的频率与其记忆程度之间的关联。通过渐进式吸引,让潜在用户直接进入角色,在学习过程中理解产品的功能,这比通过文字和图片内容向他们解释产品机制要有效的多。
C7210.com and Beforweb.com by C7210 is licensed under CC BY-NC-ND 4.0. To view a copy of this license, visit https://creativecommons.org/licenses/by-nc-nd/4.0/